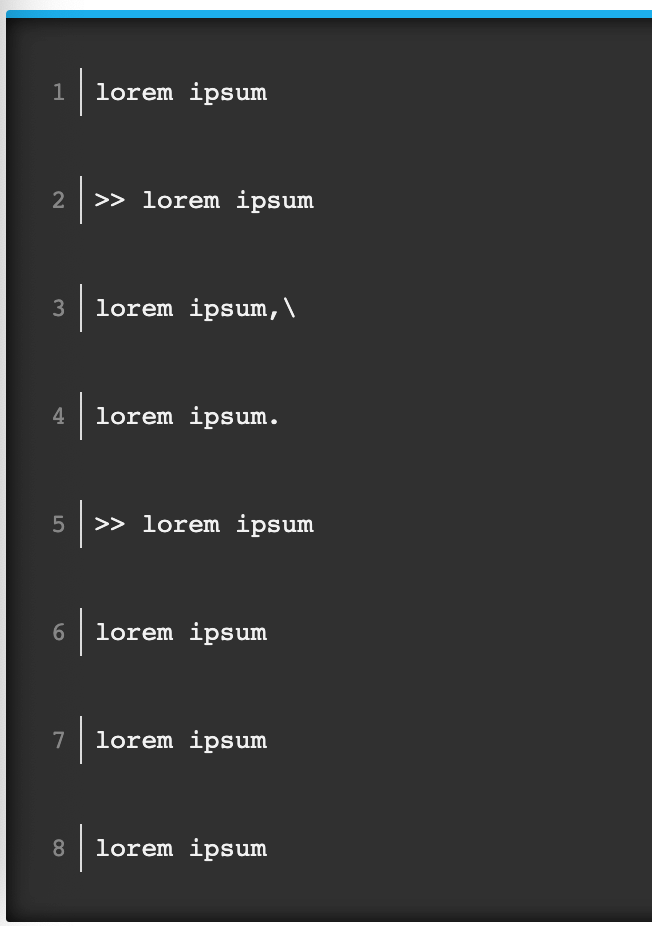
Adding line number in pre using pure CSS
- use
counter-resetandcounter-increment.
pre { counter-reset: line; }
pre {
background: #303030;
color: #f1f1f1;
padding: 10px 16px;
border-radius: 2px;
border-top: 4px solid #00aeef;
-moz-box-shadow: inset 0 0 10px #000;
box-shadow: inset 0 0 10px #000;
}
pre span {
display: block;
line-height: 1.5rem;
}
pre span:before {
counter-increment: line;
content: counter(line);
display: inline-block;
border-right: 1px solid #ddd;
padding: 0 .5em;
margin-right: .5em;
color: #888
}<pre>
<span>lorem ipsum</span>
<span>>> lorem ipsum</span>
<span>lorem ipsum,\ </span>
<span>lorem ipsum.</span>
<span>>> lorem ipsum</span>
<span>lorem ipsum</span>
<span>lorem ipsum</span>
<span>lorem ipsum</span>
</pre>
2. HTML OL tag can also add numbers before <li></li> elements.
<ol>
<pre>
<li>coffee</li>
<li>milk</li>
<li>tea</li>
</pre>
</ol>
<ol start="50">
<pre>
<li>coffee</li>
<li>milk</li>
<li>tea</li>
</pre>
</ol>
But start attribute does not work normally.
- coffee
- milk
- tea
- coffee
- milk
- tea