debugging Angular modules from console
- Adding globals.ts:
import * as core from '@angular/core';
import * as common from '@angular/common';
import * as compiler from '@angular/compiler';
import * as browser from '@angular/platform-browser';
import * as browserd from '@angular/platform-browser-dynamic';
import {isDevMode} from "@angular/core";
if (isDevMode()) {
window['@angular/core'] = core;
window['@angular/common'] = common;
window['@angular/compiler'] = compiler;
window['@angular/platform-browser'] = browser;
window['@angular/platform-browser-dynamic'] = browserd;
}2. import global.ts to main.ts:
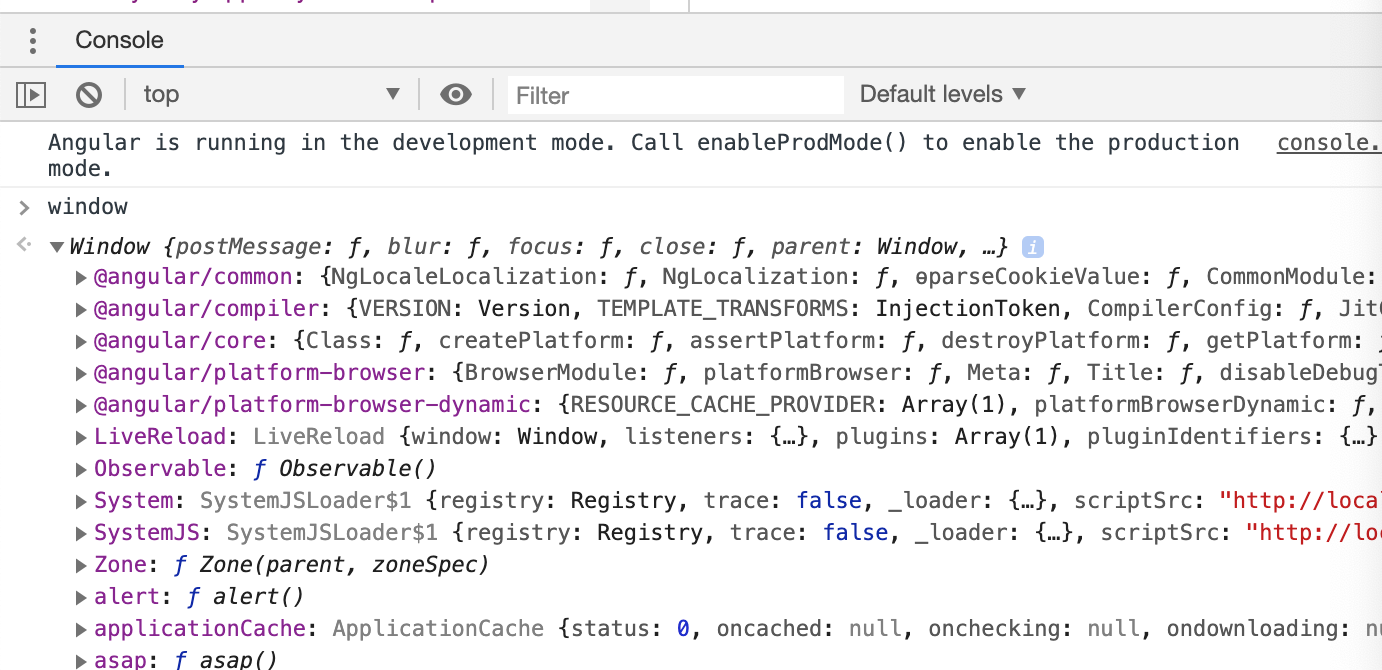
import './Globals'3. accessing modules from console:
window[‘@angular/core’].ApplicationRef

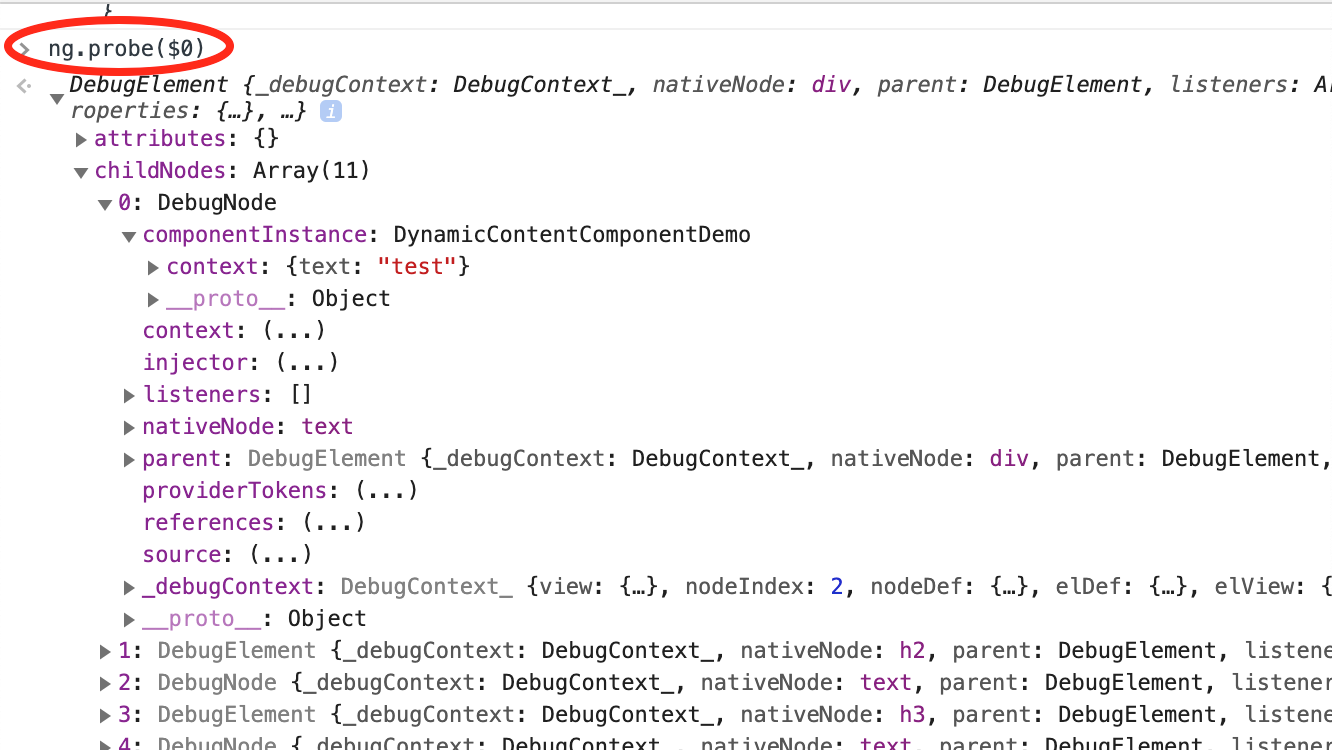
4. use ng.probe() to check components and trigger actions.